Encourage your customers to log in effortlessly with an automatic pop-up that appears 10 seconds after they enter your online store. This guide will walk you through the simple steps to set it up and enhance user engagement on your store!
Step 1: Complete the Heading and Body Text
- Fill in the heading and body text.
.png)
Note: The heading text can have a maximum of 50 characters, and the body text can have up to 160 characters.
Step 2: Customize Your Popup Appearance
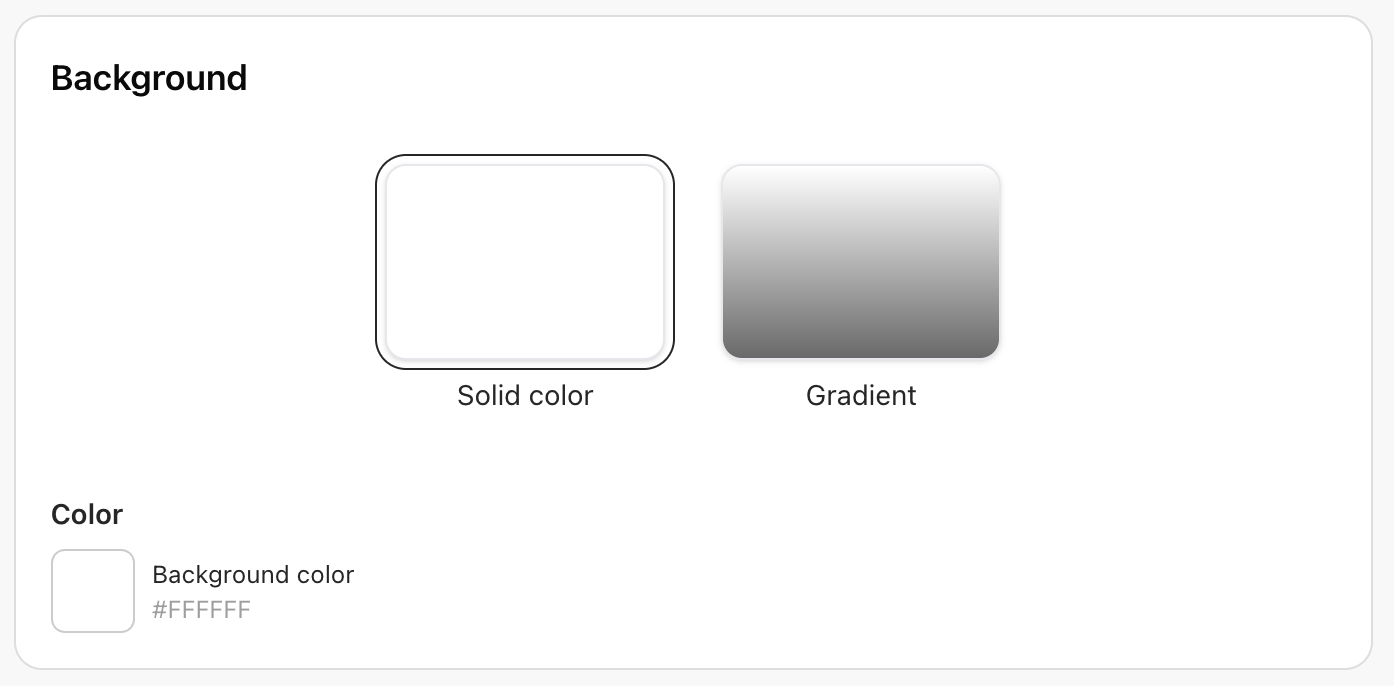
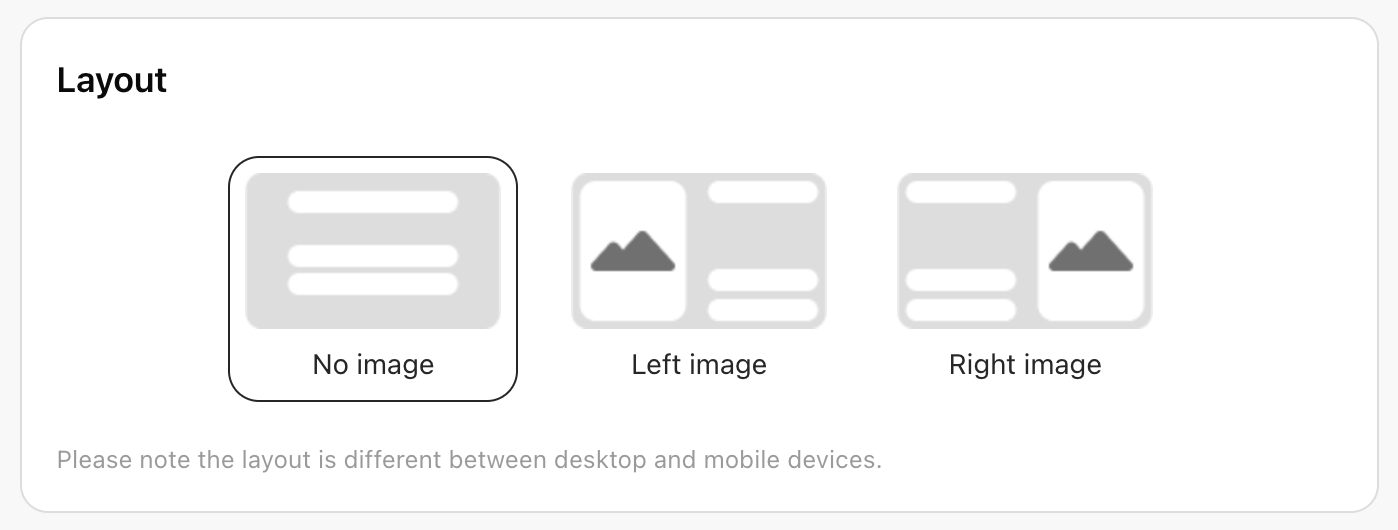
- You can customize the popup's appearance, including the background theme, background color, layout options, font, and text color.



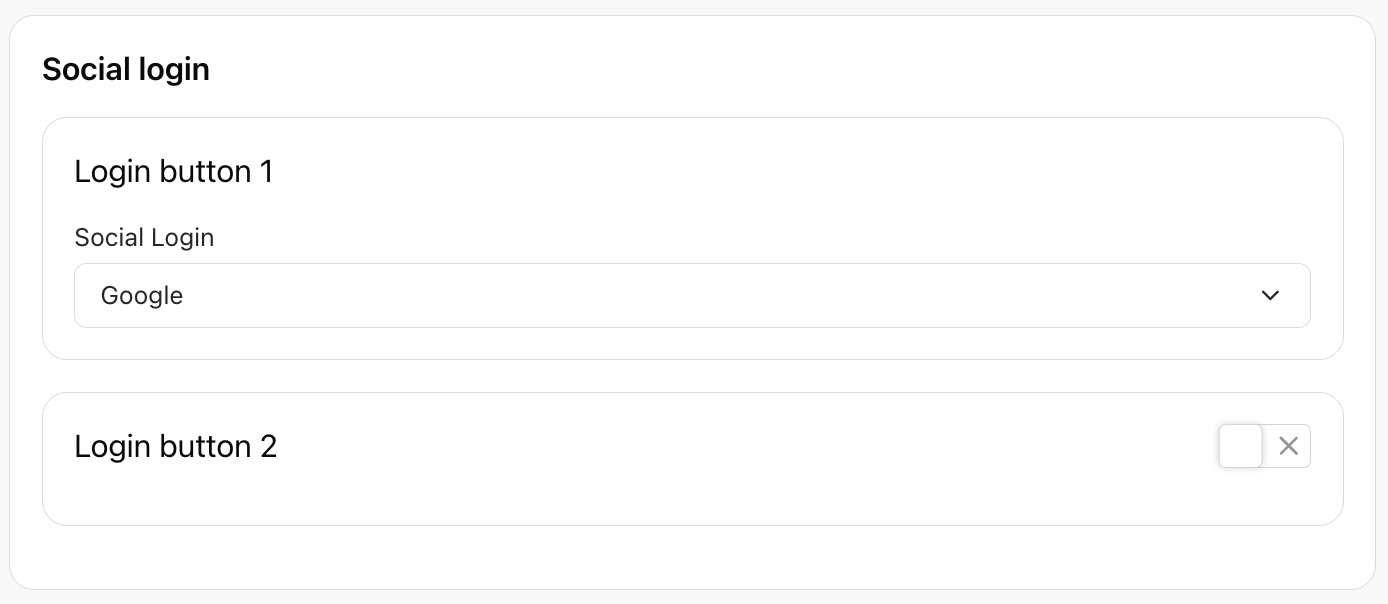
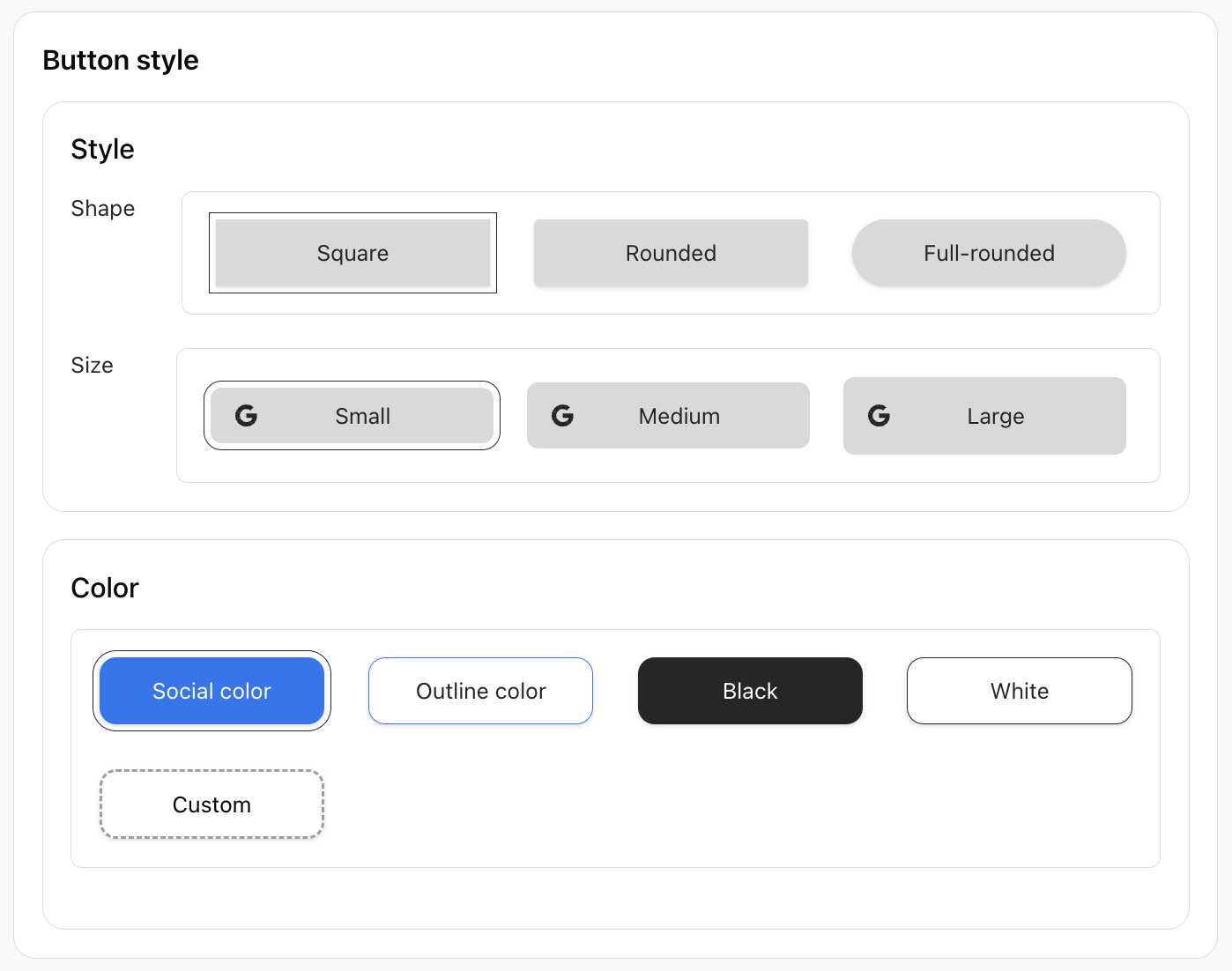
- Additionally, you can select the social login options to enable (minimum 1, maximum 2) and configure the button theme, button style, and button size.


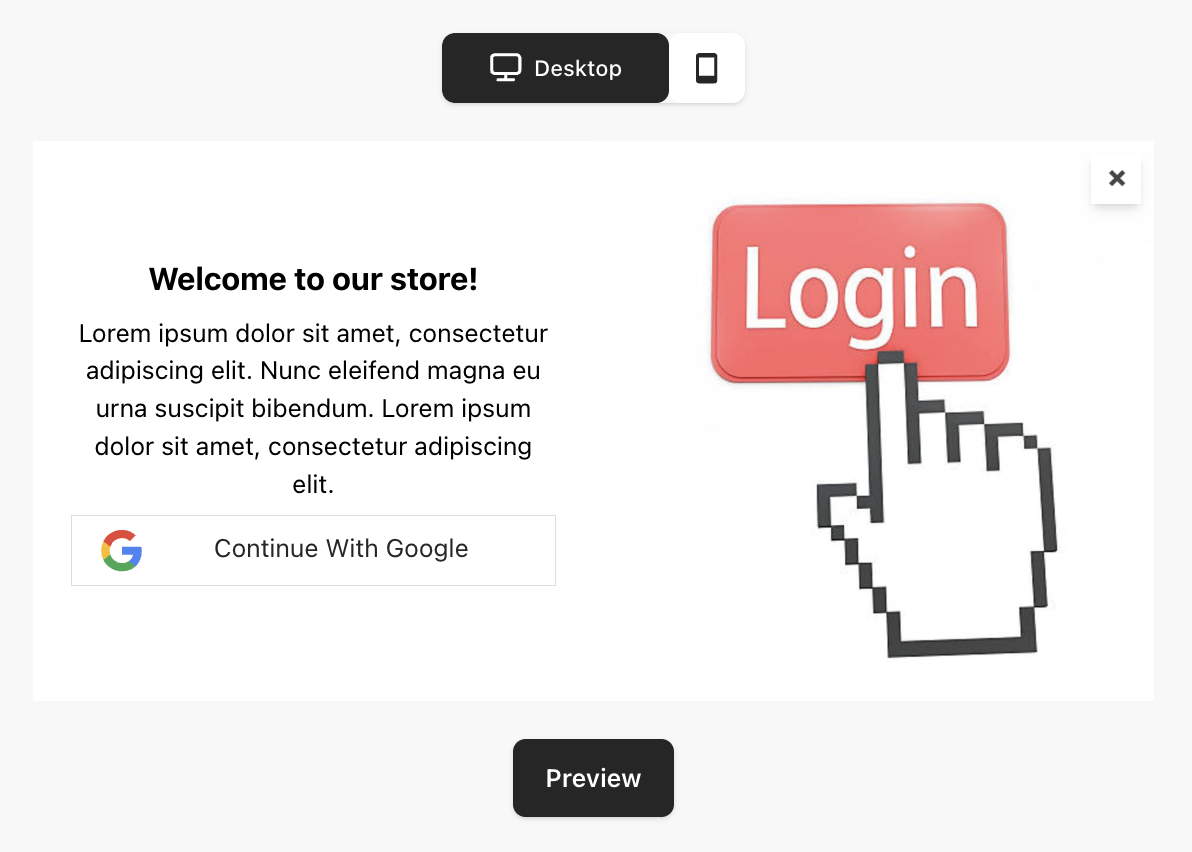
Step 3: Preview and Confirm Your Popup
- Once you have completed the setup, you can preview how the popup will appear on your store from the right side of the screen. Adjust the design as needed to match your preferences.

Note: You can switch between mobile and desktop views.
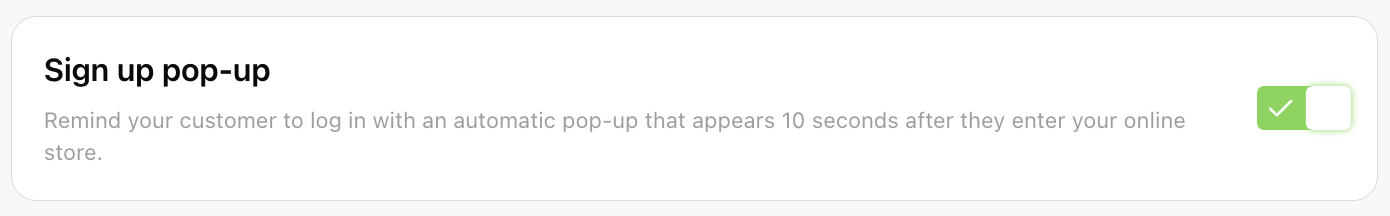
Step 4: Enable the Sign-Up Popup
- To activate the popup, simply toggle the switch until it turns green.

Step 5: Save Your Popup Settings
- Click ‘Save Changes’ at the top to apply and store all your modifications.

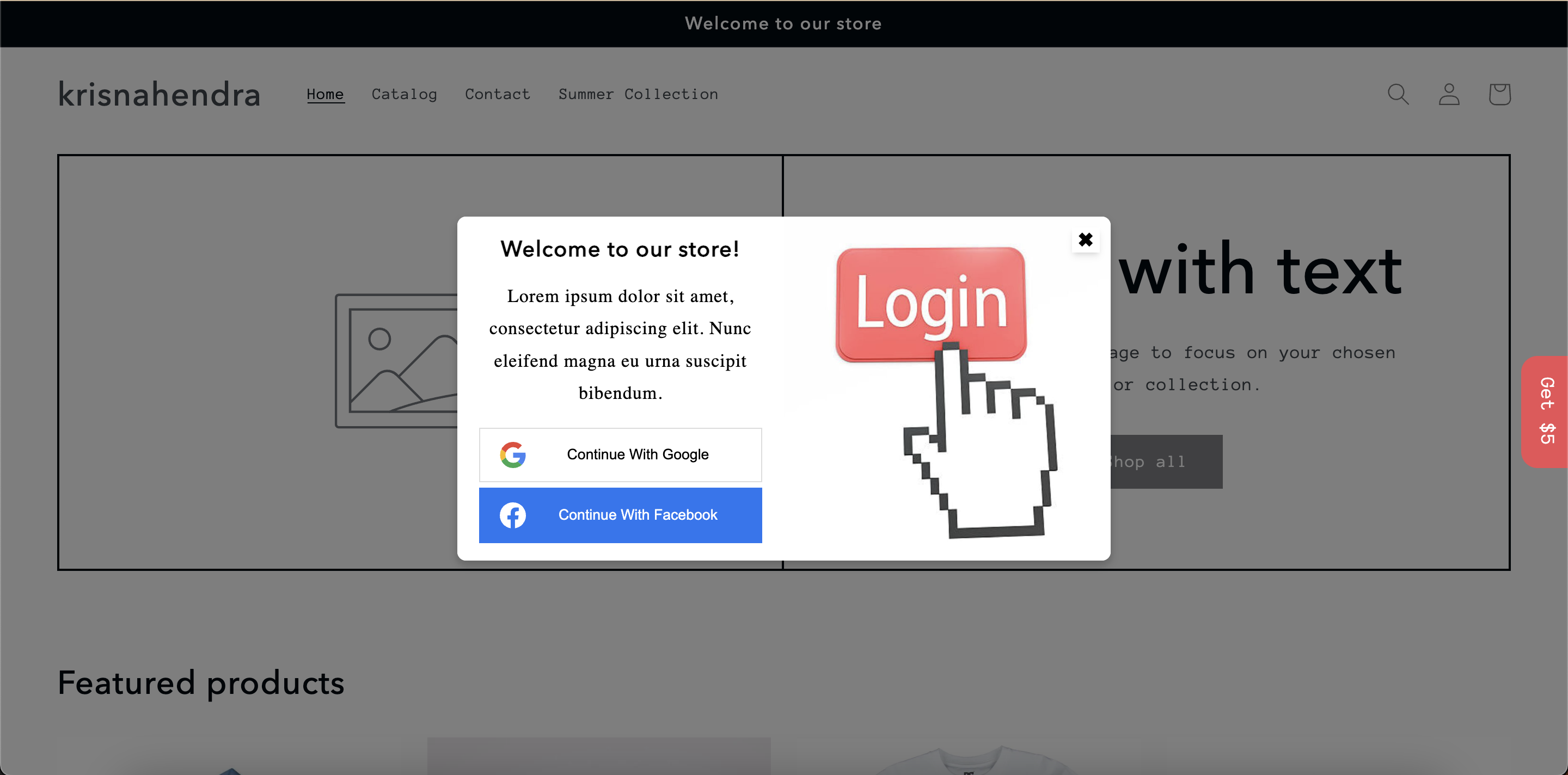
Step 6: Test Your Sign-Up Popup
- Visit your store's website and ensure you are logged out. The popup should appear 10 seconds after accessing any page, and it will continue to display until the user logs in.

Note: The popup will only be shown to users who are not logged in.
Congratulations!🎉 Your sign-up popup has been successfully integrated into your store
