Customize your app’s visual flow by rearranging or removing images in the Circle Image Grid. This setup allows you to control the order and organization of product categories for a polished look. Here’s how to get started.
Step 1: Access your bitApp dashboard
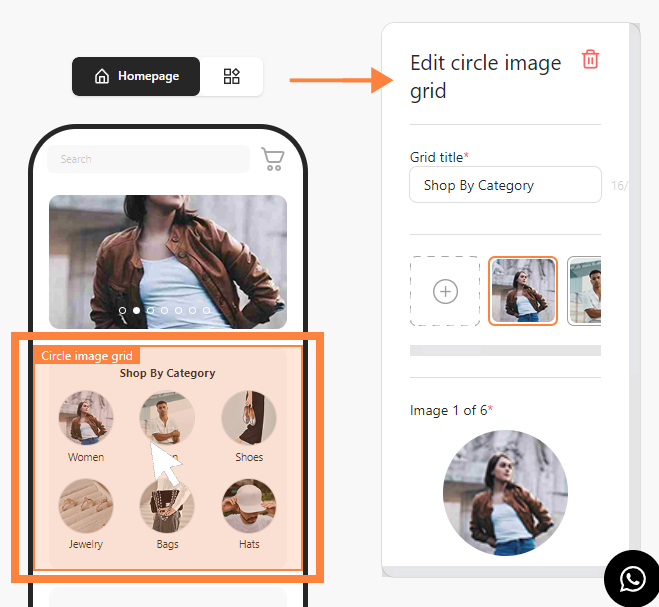
Step 2: Open the Circle Image Grid
- Click “Circle Image Grid” in your mobile mockup, then it will appear in the sidebar.

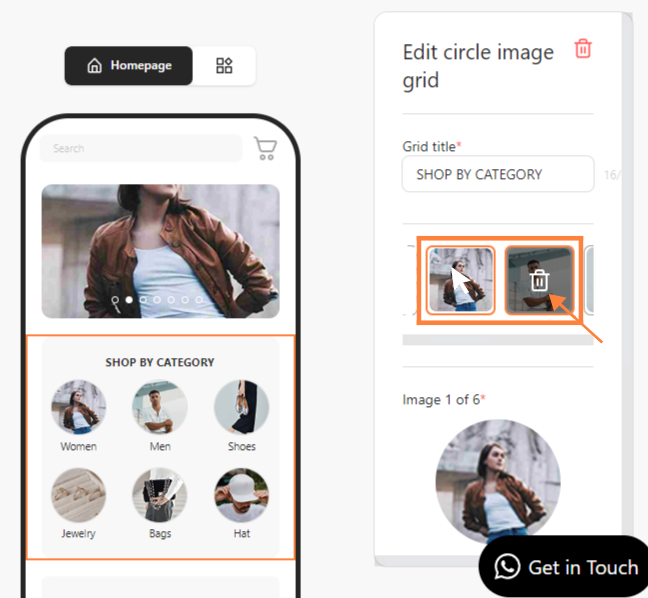
Step 3: Move or delete images
- Hover and select the desired Circle Image Grid then the "Trash can" icon will appear. To move the image, drag and drop to your desired position. Or click "Trash" to delete.

Step 4: Replace or remove images
- Besides, you can click “Remove” or “Replace” an existing image then click “Save”.

