Easily control the order and appearance of images in your app’s Image Slider. This guide shows you how to move, replace, or delete images, giving you flexibility over your visual content. Here’s how to adjust your Image Slider effectively.
Step 1: Access your bitApp dashboard
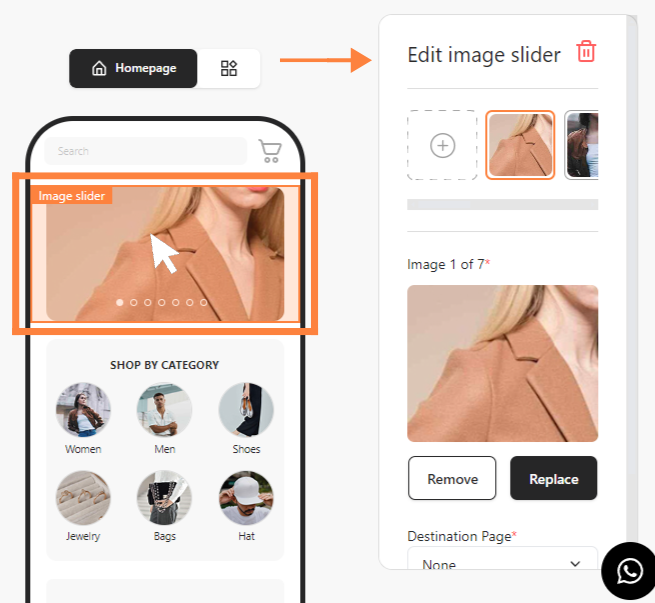
Step 2: Open the Image Slider
- Click “Image Slider” in your mobile mockup, then it will appear in the sidebar.

Step 3: Move or delete images
- Hover and select the desired Image Slider then the "Trash can" icon will appear. To move the image, drag and drop to your desired position. Or click "Trash" to delete.

Step 4: Replace or remove an image
- Besides, you can click “Remove” or “Replace” an existing image then click “Save”.

