Quickly update or remove your Circle Image Grid to keep your app layout fresh and relevant. This feature provides flexibility in design, making adjustments straightforward. Here’s a simple guide to managing it effectively.
Step 1: Access your bitApp dashboard
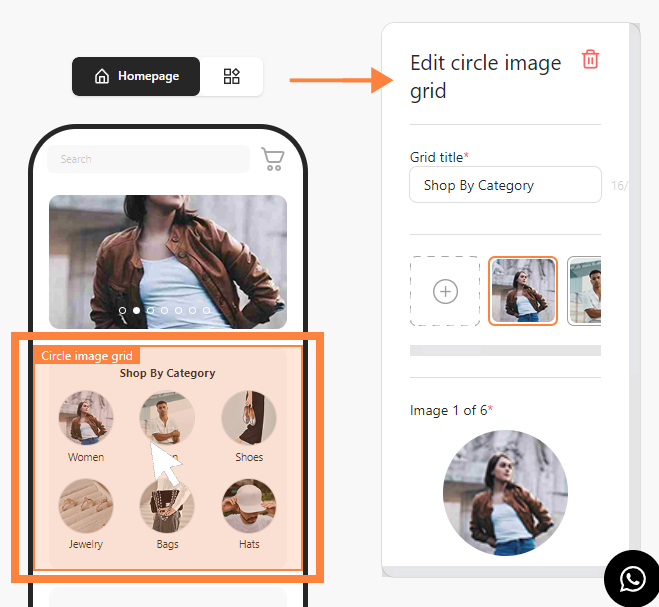
Step 2: Open the Circle Image Grid
- Click “Circle Image Grid” in your mobile mockup, then it will appear in the sidebar.

Step 3: Delete Circle Image Grid section
- Click the "Trash can" icon and click “Delete”.


