Creating a visually compelling and functional homepage is crucial for user experience. With bitApp, you can easily customize elements like image sliders, product collections, and more using drag-and-drop features. Follow this guide to build a captivating homepage for your mobile app:
Step 1: Log in to your bitApp dashboard
Step 2: Customize your Image Slider
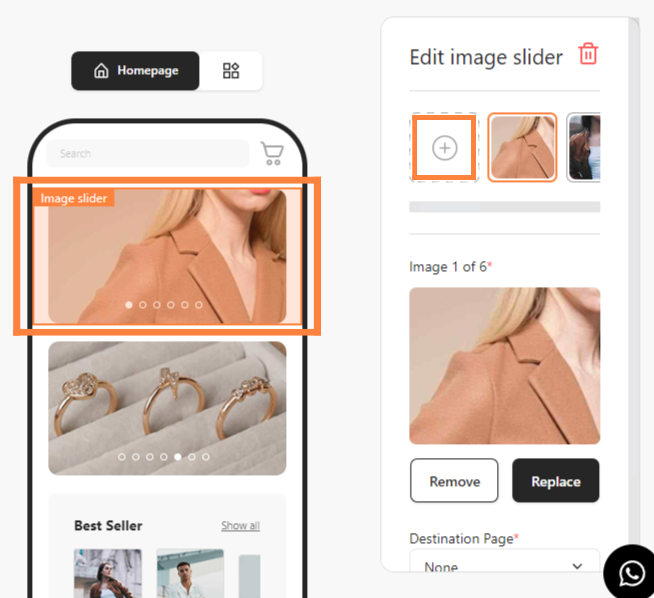
- Drag and drop the “Image Slider” into your mobile mockup and click "+" to add an image.

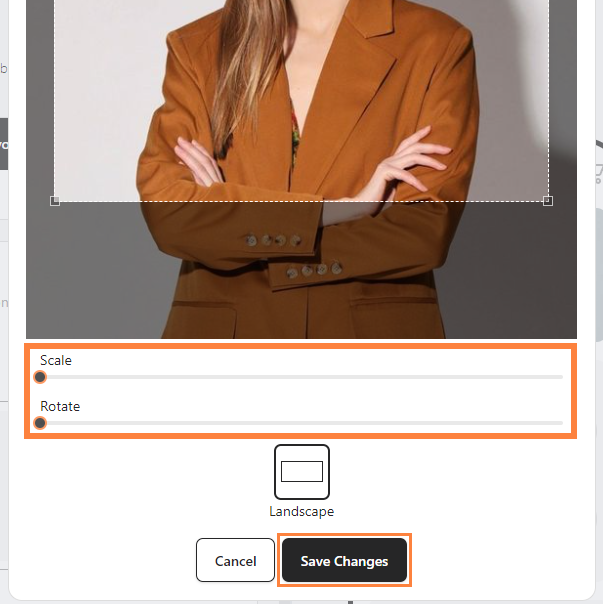
- Adjust "Scale" and "Rotate," then click “Save Changes.”

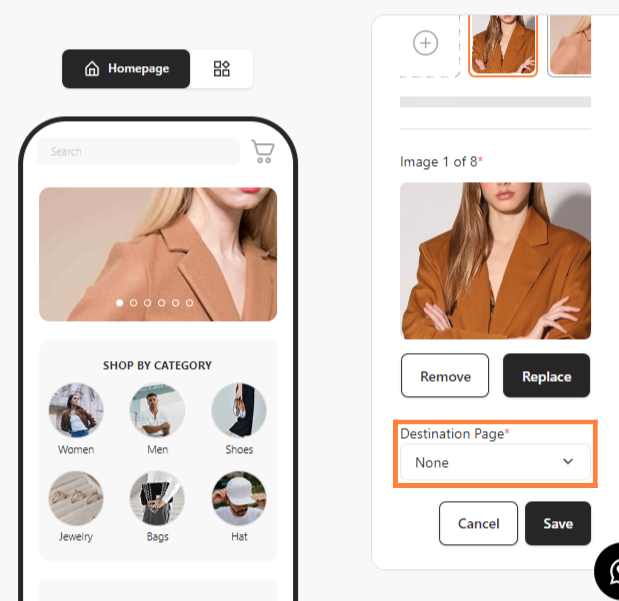
- Select the "Destination Page".

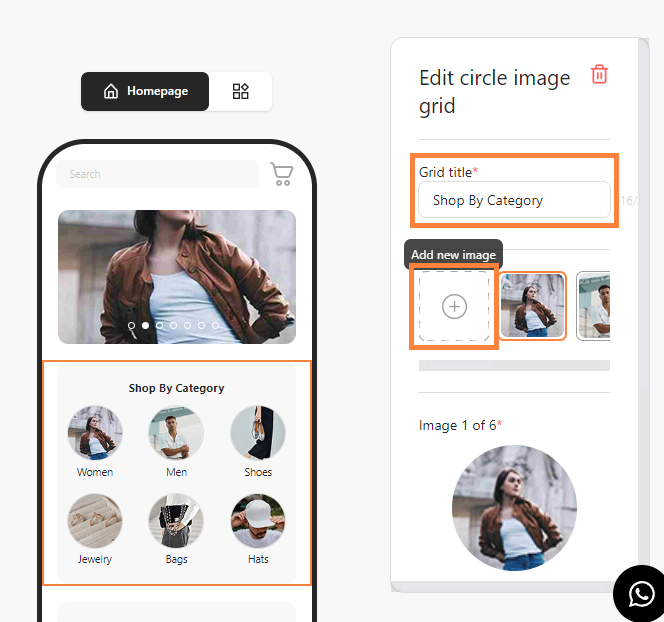
Step 3: Customize Your Circle Image Grid
- Drag and drop the “Circle Image Grid” into your mobile mockup and fill in the “Grid Title,” then click "+".

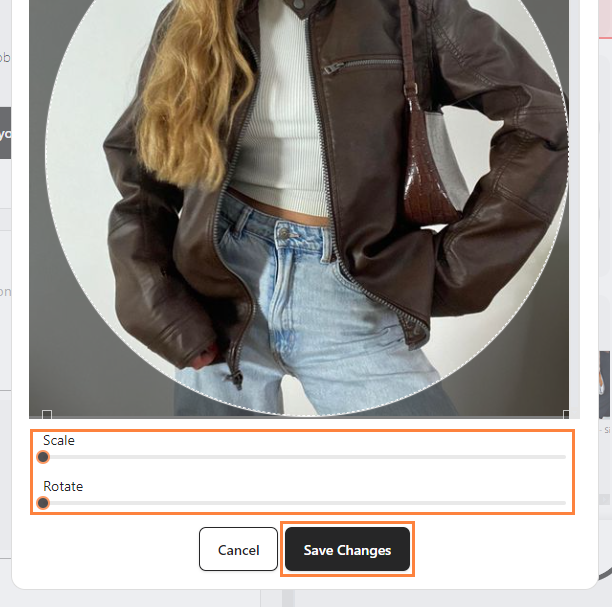
- Adjust "Scale" and "Rotate," then click “Save Changes.”

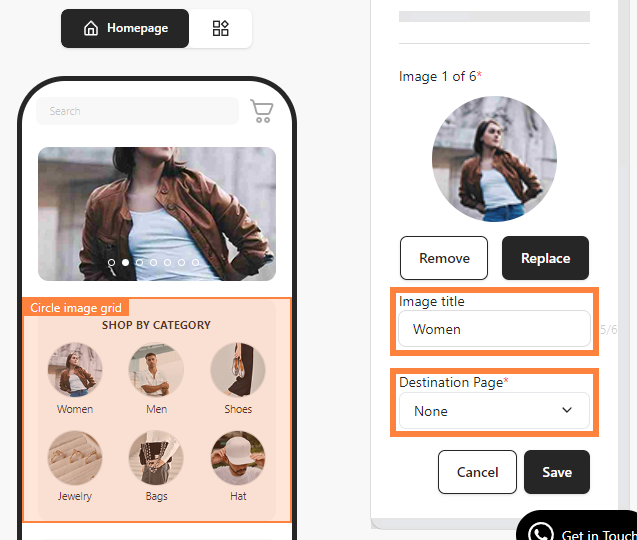
- Add an "Image Title" and choose the "Destination Page".

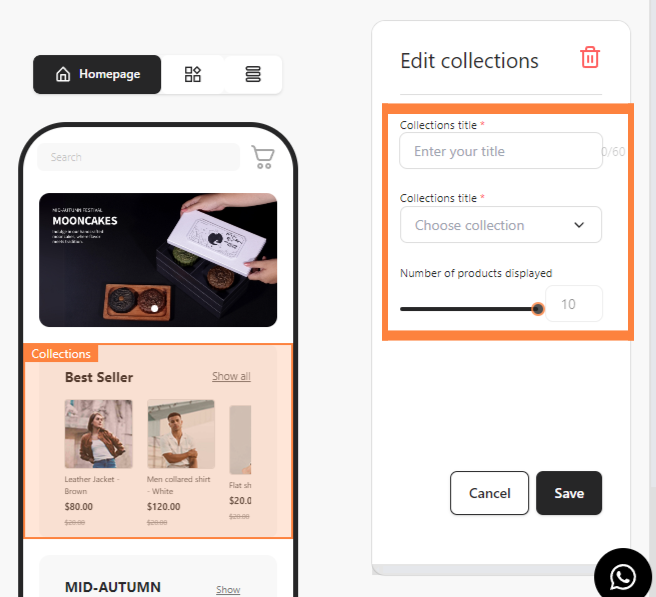
Step 4: Customize Your Product Collections
- Drag and drop “Collections” into your mobile mockup.
- Fill in the “Collections Title” and "Choose collection" dropdown then set the number of products to display.

Step 5: Save Your Contents
- Once done, click “Save” to apply changes.