Building a WhatsApp Form within bitChat allows you to gather information efficiently. With customizable fields you can design forms that suit your needs. This tutorial will guide you step-by-step to create and optimize your form for better data collection.
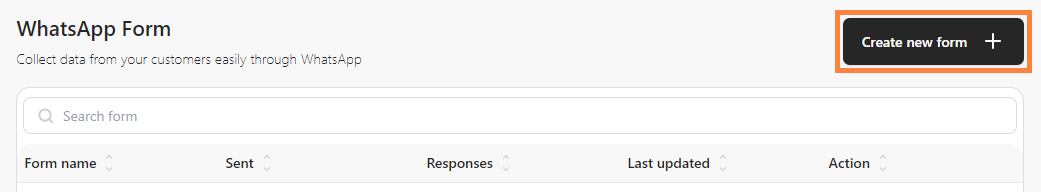
Step 1: Go to bitChat WhatsApp Form dashboard
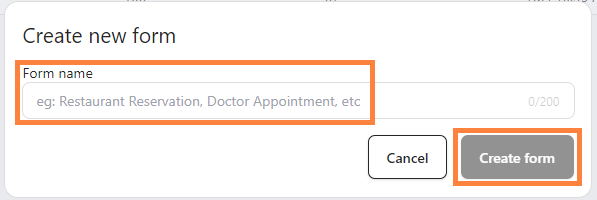
Step 2: Click "Create new form" and fill in “Form name” the click “Create form”


Step 3: Click "Add section"

1. Text: fill in headings, caption, and body text, then save.

2. Media: Upload an image and save.

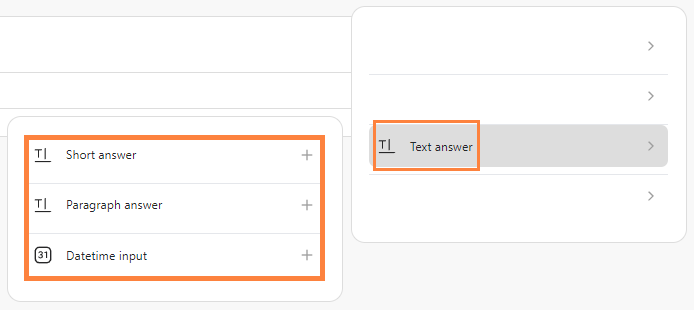
3. Text answer: Add short/paragraph answers or datetime input. Sort fields by marking them “Required” and save.

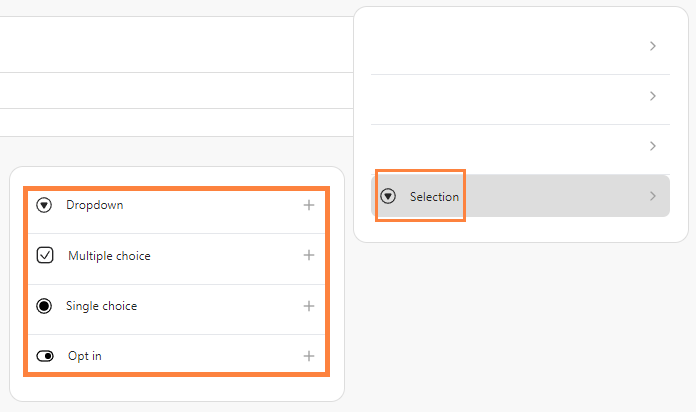
4. Selection: Create dropdowns, multiple, or single-choice fields. Sort fields by marking them “Required” and save changes.