At bitbybit, we're committed to empowering brands with cutting-edge customer support tools. One of our standout features is the Quick Reply Template, designed to deliver consistent and efficient support with minimal effort.
The Power of Quick Reply Templates: Effortlessly manage customer interactions by creating pre-defined responses for common inquiries, such as:
- Greetings: Standardize your welcome messages.
- Return Form Procedures: Simplify the return process with clear, automated instructions.
- COD Confirmation: Ensure smooth transactions with a structured Cash-on-Delivery confirmation process.
- Feedback Form: Gather valuable customer feedback with ease.
How to Create Your Quick Reply Template:
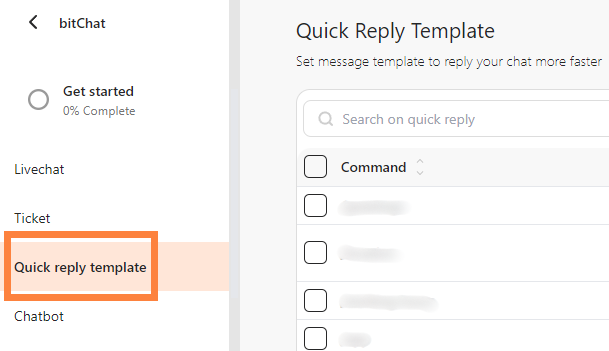
Step 1: Access Quick Reply Template
- Click on “Quick Reply Template” in the sidebar

- Tap "Add New Quick Reply" button to begin setting up your template.

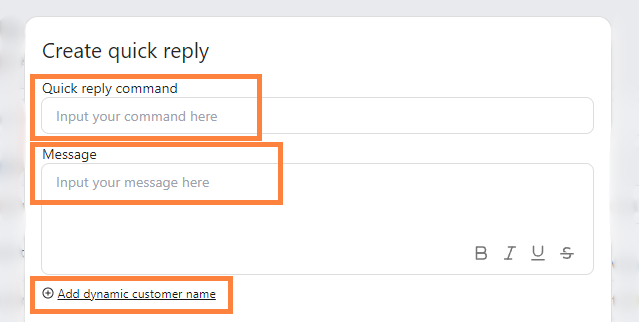
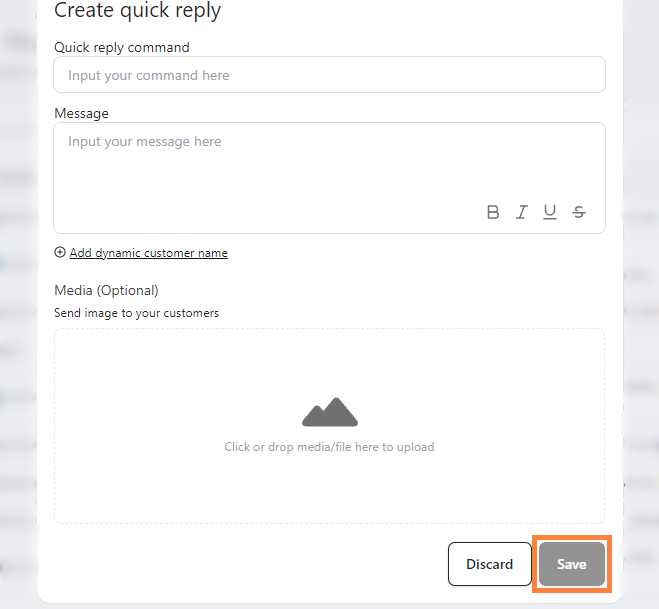
Step 2: Compose the Quick Reply Message
- Define a command using the format "/command" to trigger the response.
- In the "Message" field, type the response you want to send automatically
- Click the "Add Dynamic Customer Name" button to include the customer's name in your message.

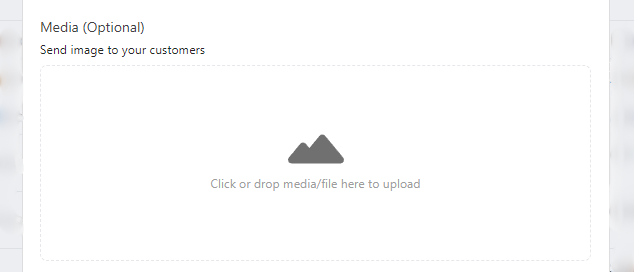
Step 3: Send Image to Your Customers (Optional)
- If you wish to send an image along with your quick reply, click “upload image” and select the file.

Step 4: Save Your New Quick Reply
- Click the "Save" button to finalize the template.

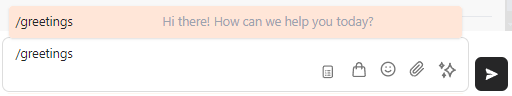
Step 5: Test Your Template
- Return to "LiveChat" and type your command to see it in action.