Make your social login options visually appealing with bitLogin's custom appearance settings. Adjusting button design, colors, and text enhances the user experience by aligning social buttons with your brand’s aesthetics. Here’s how to do it.
Step 1: Access bitLogin Appearance Dashboard
- Go to bitLogin Appearance dashboard.
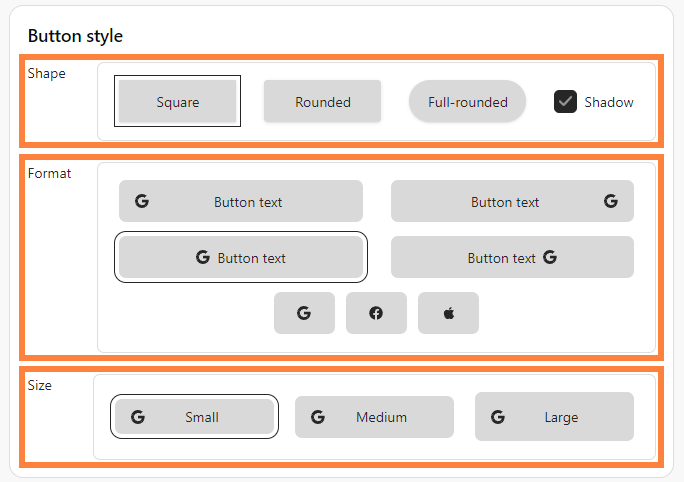
Step 2: Choose Button Design
- Select "Shape," "Format," and "Size" for your buttons.

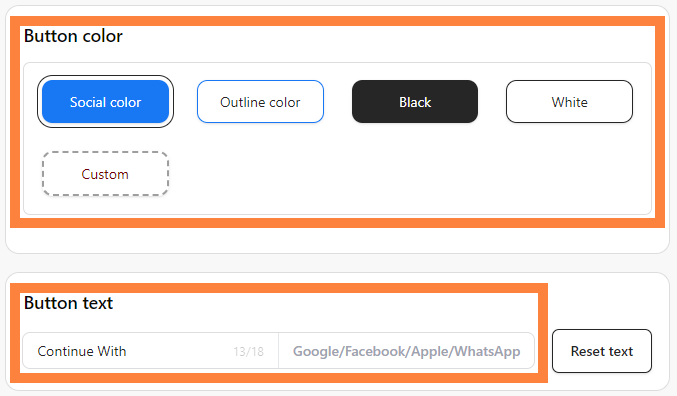
Step 3: Customize Colors and Text
- Choose a "Button color" and fill in "Button text."

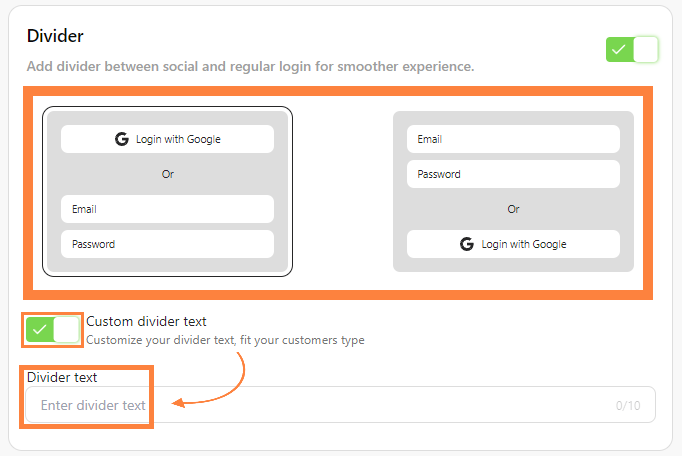
Step 4: Adjust Divider
- Choose "Divider" and you could custom divider text by clicking toggle and fill in "Divider text"