Adding message text to your store's chat widget helps set expectations for your visitors and can guide them through their shopping journey. Here’s how to configure it effectively.
Step 1: Access the bitChat Chat Widget Dashboard
- Go to the bitChat Chat widget dashboard and enable toggle “Power message”

Step 2: Customize the Message
- Fill in the header and description.

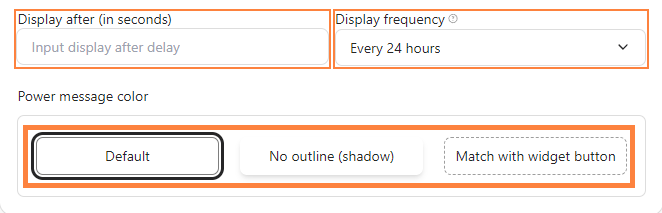
Step 3: Set Timing & Message Color
- Set the timing and pick the message color.

Step 4: Save
- Click “Save Changes”.