Showcase product categories or collections in a streamlined format by adding a Circle Image Grid. This feature enhances the app's visual layout, making it easier for users to browse collections. Here’s how to configure it.
Step 1: Access your bitApp dashboard
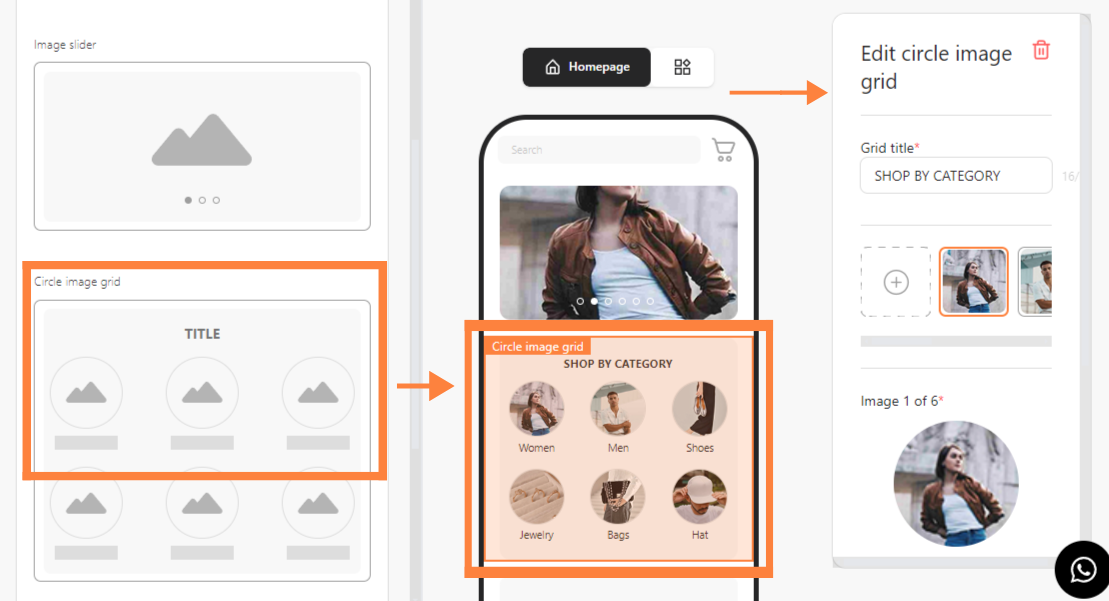
Step 2: Open the Circle Image Grid
- Drag and drop the “Circle Image Grid” in your mobile mockup, then it will appear in the sidebar.

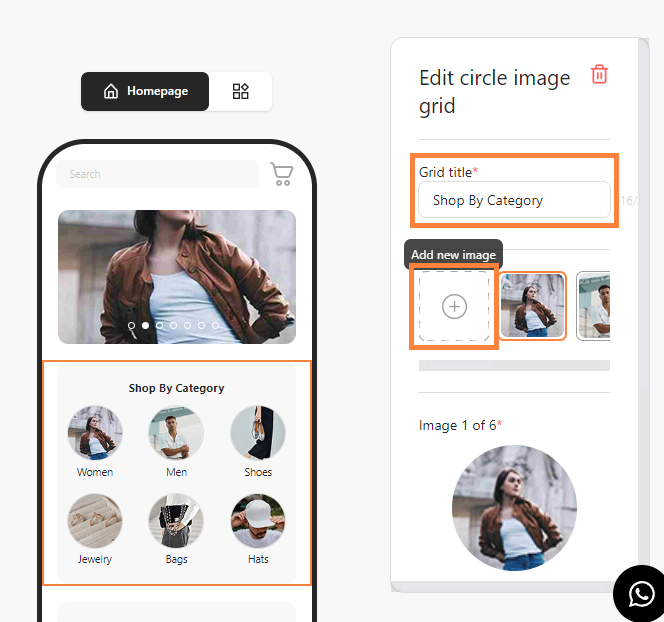
Step 3: Add a Grid title
- Fill in “Grid Title” then click “+” to add a new image.

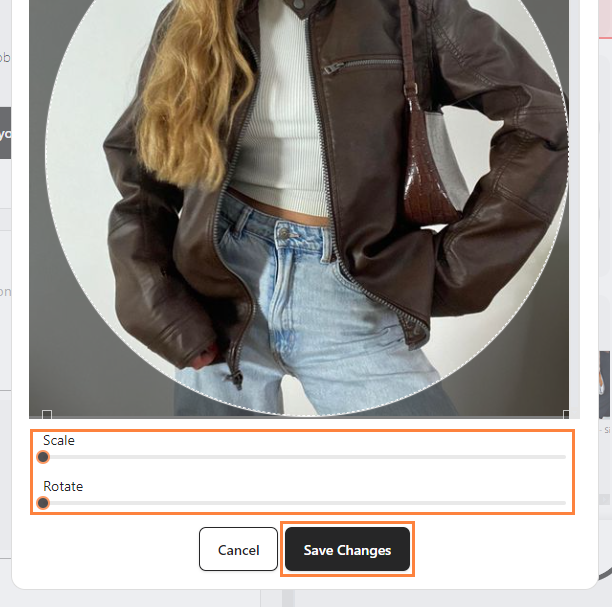
Step 4: Customize Image Settings
- Customize “Scale” and “Rotate” to your liking then click “Save Changes”.

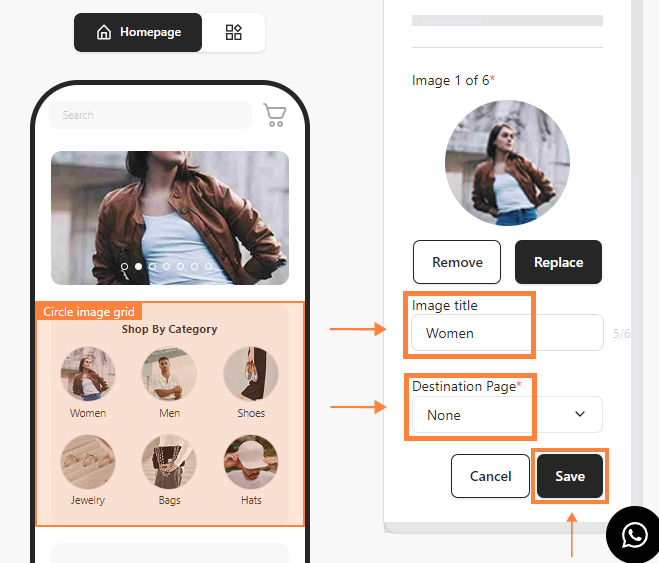
Step 5: Assign a Destination Page
- Fill in “Image Title” and choose “Destination Page” in the dropdown then click “Save”.