Incorporating images into your bitCRM campaigns enhances visual appeal and can boost engagement. This guide will show you how to add an image to your campaign template for a more compelling message.
Step 1: Go to the bitCRM Template dashboard
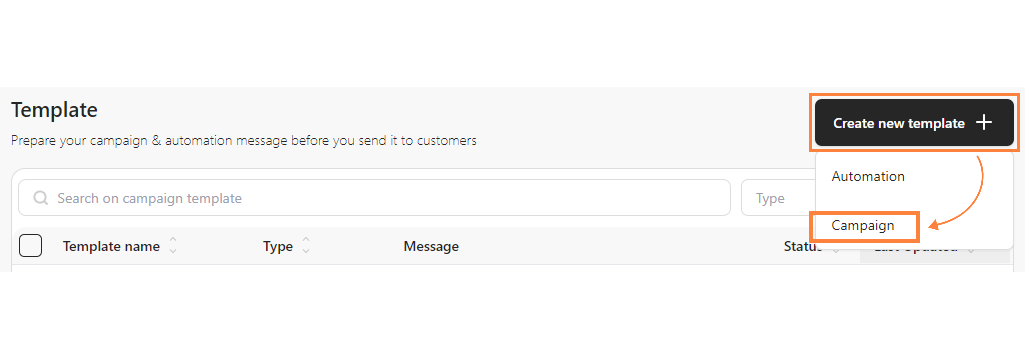
Step 2: Click "Create new template" and select "Campaign"

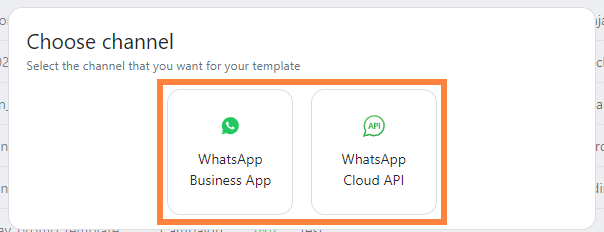
Step 3: Choose between "WhatsApp Business App" or "WhatsApp Cloud API"

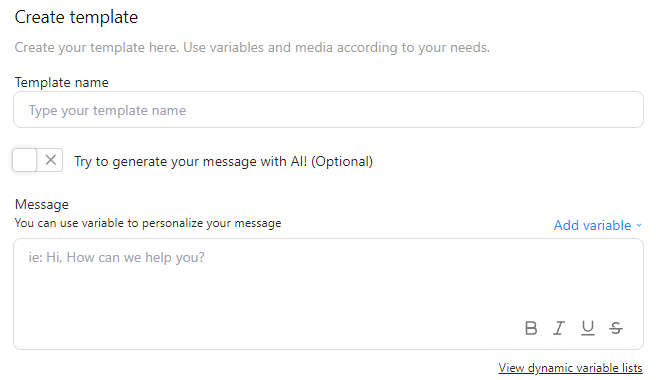
Step 4: Fill in the required template

Step 5: Upload an image and click "Save template"

Step 6: Preview your message on the right sidebar