Adding an image section to your bitLink page is a quick way to elevate its visual appeal and strengthen your brand message. This feature allows for flexible image placement and makes your content more engaging. Follow these steps to integrate images seamlessly.
Step 1: Log in to your bitLink dashboard
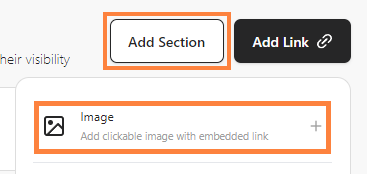
Step 2: Click "Add Section" and select "Image"

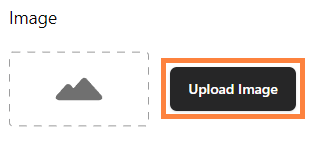
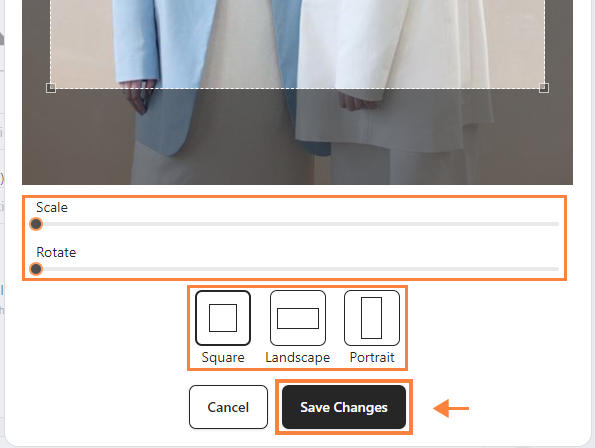
Step 3: Click “Upload Image” and adjust "Scale", "Rotate" and size then click “Save changes”


Step 4: Insert "Link URL," and add a title (optional)

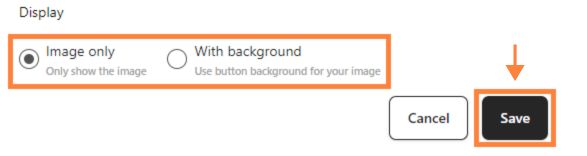
Step 5: Choose display "Image only" or "With background," and click "Save"