Enhance your bitApp image slider by adding clickable links, driving users to specific pages. This guide walks you through linking images for a more interactive experience in your app.
Step 1: Log in to your bitApp dashboard.
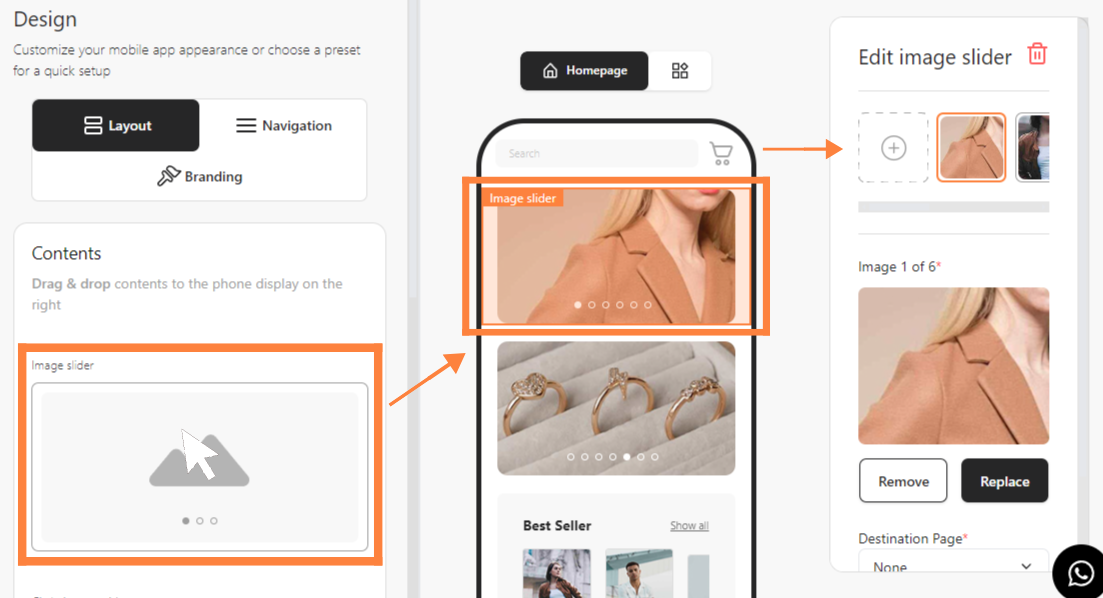
Step 2: Open the Image Slider.
- Drag and drop the “Image Slider” in your mobile mockup, then it will appear in the sidebar.

Step 3: Add a Link
- Click "Destination Page" and select "Custom URL Page".

Step 4: Insert & Save the URL
- Insert the URL and click "Save".